曾经的荣耀王者Flash,为什么要凉了?
问大家个问题,最近用Chrome浏览器上网,是不是都会遇到这个小小的弹窗?
Flash Player,一个既熟悉又陌生的词。
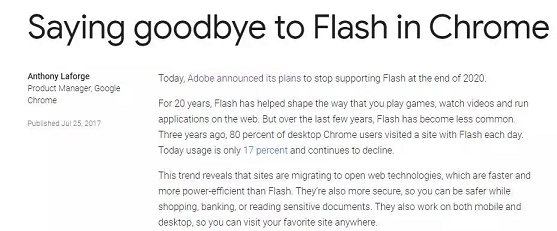
早在2017年,Adobe宣布停止支持Flash,这位曾经风光无两的网页播放器王者,就已经被宣判了死缓。这也预示着,互联网开始逐渐向Flash时代告别。
但在2000年,Flash播放器横跨影视、游戏、广告三大领域,市场占有率高达95%以上。土豆、优酷等大家耳熟能详的视频网站都采用Flash来播放视频。
国内还有一部鼎鼎大名的动画片就是由Flash 8制作的,名字就叫《喜羊羊和灰太狼》。
如今,Flash已经步入了晚年,它的继任者HTML5播放器开始大放光彩——Facebook、Youtube在2015年就全面支持HTML5。2016年Chrome浏览器全面支持HTML5……
说到这,你可能会问:Flash是怎么走到今天这一步的?为什么HTML5播放器能够取代Flash?
今天这篇文章,小保就来给大家揭秘Flash和HTML5播放器之间的小九九。
一、Flash诞生于一款失败的产品
Flash的发明人是Jonathan Gay,他是一名程序猿,靠自学代码和三寸不烂之舌,说服几个同事开了家公司,捣鼓出了一款叫SmartSketch的绘图软件。
SmartSketch一推出就铩羽而归,消费者完全不买账。
怎么办?Gay心有不甘,悉心听取用户的意见,把动画功能加入了SmartSketch,并重新命名为FutureSplash Animator。
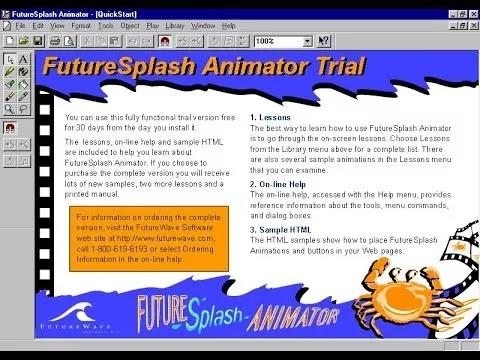
▲当年FutureSplash Animator的界面
结果这款软件一炮而红,受到了微软爸爸和迪士尼的青睐,动画《辛普森一家》最开始也是福克斯公司用FutureSplash绘制的。
本来Gay想把软件卖给Adobe公司,结果被拒绝了。但后来被一家叫Macromedia 的公司看上,收购以后把它做成了免费的浏览器插件。
这样一来,用FutureSplash制作的动画,就可以直接在网页上浏览。因为矢量图体积很小,只需要几十KB就可以达到几MB的效果。
想当年我们的网速还在64kb~128kb的“龟速”徘徊,Flash不仅能够边下边播,而且画质感人,受到了众多用户追捧。
在2000年,Flash迎来了黄金发展期,称霸主流浏览器。只要使用Windows的用户,基本上都会装Flash。
21世纪初,Flash开创性推出了FLV格式,让视频不用缓冲就能秒看。全球装机量超过了10亿,拥有200万开发者,也成了QQ偷菜、抢车位等小游戏的标配。
从视频播放到游戏制作,Flash渗透到了互联网的每一个角落。
▲当年谁没玩过几个Flash小游戏?
直到乔布斯发布iPhone,Flash悲催的后半生开始了。
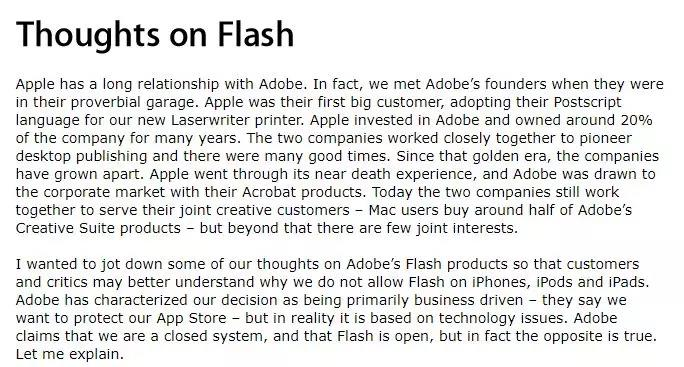
▲乔布斯:对Flash的思考
用户发现iOS和Flash播放器不兼容,而且乔帮主认为Flash不开放、性能差、漏洞多、还不适配触摸屏。他认为,HTML5应该成为移动端的标准。
2015年前后,各家厂商在利益竞争面前,不约而同选择了开放协议——HTML5,抛弃了Flash。微软、谷歌、苹果等浏览器相继停止支持Flash,Youtube、Facebook等巨头也开始转向HTML5阵营……
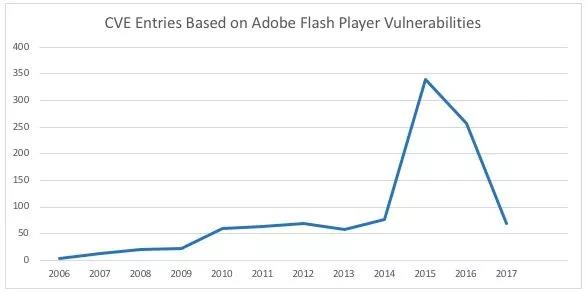
当然,Flash也有自己的缺点,漏洞众多、弹窗广告、捆绑软件、区别对待中国区用户的恶劣行为也让其口碑迅速下滑。2015年Flash光补丁就出了316个,几乎全年无休。
▲Flash年度漏洞数量
▲熟悉的更新界面
2017年6月,Chrome 59版本默认屏蔽Flash播放器,其它基于Chrome内核的浏览器收到了波及(包括360、QQ等大部分国产浏览器),直播平台也开始寻找Flash的替代品。
至此,Flash已经步入垂暮之年。HTML5播放器作为其继任者,逐渐被微软、谷歌、苹果等主流厂商所接纳。
二、继任者HTML5播放器的到来
2014年10月W3C(万维网联盟)宣布HTML5标准规范最终制订完成,历时8年,HTML5终于亮相。
大家可能会以为播放器是跟着HTML5标准一起推出的,其实不然。
在HTML5规范刚诞生的时候,还不支持音视频播放,程序员们只能暂时用Flash播放器来满足网页上播放音视频的需求。
HTML5播放器推出后,使用非常简单,只需要在网页里面加个<video>标签就可以使用。
首先,其最大的优势在于其流畅度和稳定性,毕竟网页是由HTML编写而成。播放器可以直接在上面使用,不需要像Flash那样安装插件。基本上能杜绝播放卡顿、解码失败甚至浏览器崩溃的情况发生。
▲Flash需要安装插件才可以播放
其次,H5播放器拥有硬件加速技术,极大提高了音视频播放的流畅度,在CPU占用和耗电量控制方面远胜于Flash。
最后,H5播放器跨平台兼容性也很强。在H5播放器诞生之前,由于不同平台之间标准不同,程序员每开发一套产品,就要针对不同平台定制多种版本播放器,特别浪费时间和精力。
H5播放器出现后,开发者只要使用一套程序,就能够很容易的实现多个平台的展现功能,降低了开发难度,节约了开发时间和成本的投入。比如Xbox和PS4内置的浏览器,使用的就是H5播放器。
既然H5播放器这么厉害,到底怎么辨别网页是否使用了H5播放器?不会还要查代码吧?
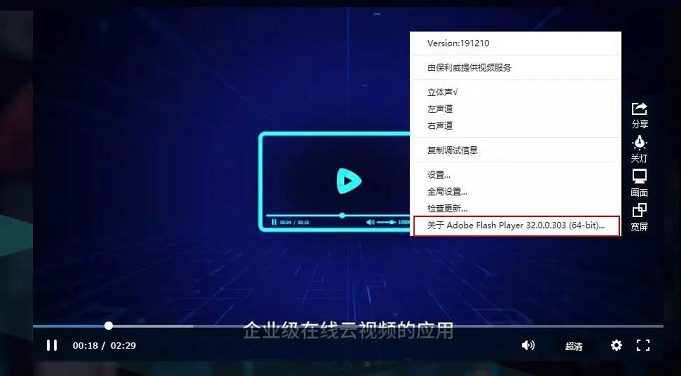
其实只需要右键点击网页上的播放器,在弹出的菜单栏中就可以区分两个播放器了,一般来说使用Flash播放器的网页都会显示有“关于Flash……”的一行文字。
▲使用Flash播放器的页面
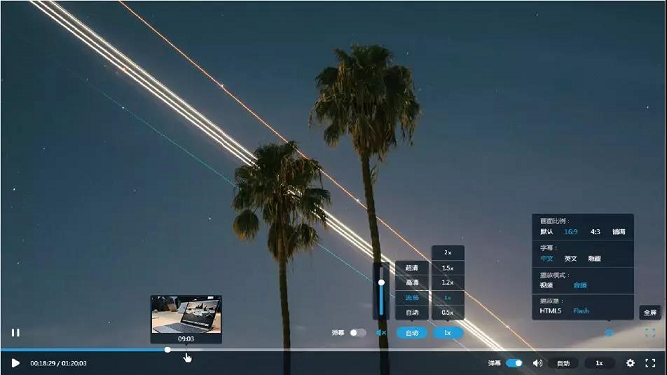
▲使用H5播放器的页面
三、保利威全面支持H5播放器
作为企业级视频云的引领者,目前保利威已全面支持H5播放器。为用户带来更可靠、稳定、流畅、清晰的视频播放体验。
保利威H5播放器支持倍速播放、版权加密、多码率、自定义广告、互动弹幕和礼物动画等多项功能。
播放器的多项功能专业企业视频场景定制。如常见的PlaySafe版权保护体系,会对视频逐帧加密,搭配防盗链、防录屏、防篡改3大机制,杜绝盗版对付费视频版权造成的严重损失。
在自定义广告功能中,企业可以自己投放广告素材,进行产品宣传和营销。
弹幕和动画礼物可以让观众和主讲人轻松互动,活跃直播间气氛。可以运用在教学领域中,老师给学生提出问题,学生可以实时回答,并给老师礼物和打赏。
目前保利威H5播放器已完美支持Chrome、基于Chrome内核的QQ浏览器、360浏览器等国内外主流浏览器。用户无需安装任何插件,即可使用H5播放器播放视频。
除了目前主流的HTML5方案,保利威仍向下兼容Flash播放器,用户可以直接在视频设置中切换两种不同的播放器。
四、结语
这对HTML5播放器来说,是个最好的时代,因为互联网技术发展,各种视频内容不断涌现,不断推动音视频技术向前发展。
但是,HTML5技术仍然有着一定的局限。
第一是不支持播放流数据,因为H5播放器在设计之初只考虑播放单一媒体文件,开发者可以把视频资源定位到服务器上某一段保存好的视频,进行播放。
但把数据源定位到服务器的媒体数据流上,H5目前还不支持。
其次,H5播放器支持的格式比较有限。目前兼容比较广泛的格式是MP4。但MP4格式结构复杂,解析难度大,不适合于流媒体数据传输。目前浏览器播放运用比较广泛的是FLV格式,但H5播放器又不支持。
解析播放和数据传输对媒体格式要求上存在矛盾,也决定了H5播放环境目前无法独立满足流媒体播放场景的要求。需要借助其他方式作为补充。
一般会通过FLV格式传输视频数据,然后将FLV转换为MP4格式,提交给HTML5播放器播放。
不过,HTML5作为一项开源技术,能享受到社区成千上万开发者智慧的红利。各种定制化播放插件层出不穷,众多开发者每天都不断为HTML5的完善贡献力量。
Flash Player终将老去,HTML5的时代已经开启。
参考文献
[1]爱范儿.(2019).Flash 兴衰史
[2]IT之家.(2018).中国特供版Flash被曝搜集用户隐私后,偷偷更改服务协议
[3]陈贺瑶.(2019).基于HTML5的FLV流媒体播放技术的研究和实现.北京邮电大学硕士论文
[4]简书.(2016).一条时间线看HTML5与Flash十年兴衰