webRTC技术迎来爆发,它如何变革线上互动场景?
webRTC英文全称为 Web Real-Time Communication,网页即时通信,是一个支持网页浏览器实时语音、视频对话的API。简单来讲,就是程序员在网页代码里面嵌入webRTC,就比较容易在网页上实现即时音视频通话。
在互联网应用的发展史中,这些变化似乎是悄无声息的……
-
从Skype的VoIP语音通话,到现在的连麦互动、实时音视频通话
-
从直播答题撒币到在线抓娃娃机、狼人杀
-
在线教育、远程医疗、互联网金融纷纷向实时互动场景抛出橄榄枝
这些让人感到新奇的变化,都有webRTC的影子。
在之前的文章《红遍视频技术圈的webRTC,到底是什么?》中,我们提到:
webRTC英文全称为 Web Real-Time Communication,网页即时通信,是一个支持网页浏览器实时语音、视频对话的API。
简单来讲,就是程序员在网页代码里面嵌入webRTC,就比较容易在网页上实现即时音视频通话。
现在,开发人员可以利用webRTC,在网页、APP、客户端,甚至硬件中加入实时音视频通信功能,让大家能够在不同终端上互通有无。
随着webRTC不断进化,就诞生了在线抓娃娃、狼人杀、在线教育等各种不同的应用场景。
那么,webRTC的能力如何征服各种平台的应用,在各种场景中运用自如的呢?
今天,小保就来跟大家聊聊这个话题。
webRTC为什么能受到青睐?
第一,使用方便。
从用户的角度看,在webRTC出现之前,如果需要进行音视频通话,通常都需要安装一些插件和客户端。
但安装插件、下载和更新软件需要一定的操作门槛,而且不同平台之间安装方式可能有很多差异,容易在安装过程中出现安装文件损坏、终端版本不适配等等问题。
而webRTC内置于浏览器,用户不需要使用插件和软件,就可以靠浏览器来通信。
从开发者的角度看,上文有提到过,即通过简单的API就可以让网页实现音视频通信。
第二,跨平台。
有了webRTC,无论你是Windows、Mac、Liunx,还是手机端的Android和iOS,双方只需要登上浏览器就可以相互通话了。
目前,像Chrome、Firefox、Edge、Safari等市场占有率较高的浏览器均支持webRTC传输协议,大大降低了用户使用实时音视频通话的门槛。
第三,解决方案完善。
webRTC为开发者提供了”一条龙服务“,从编码和解码、流量控制、音频处理、多通道混音等方面都提供了很好的支持,且代码直接开源,大大节省了许多企业的开发成本。
这些核心竞争力,让webRTC在各种垂直场景中有非常广泛的运用。
webRTC如何融入我们的生活?
webRTC对于我们来说,就像“最熟悉的陌生人”,听起来是硬核的技术,但在我们日常生活却无处不在。
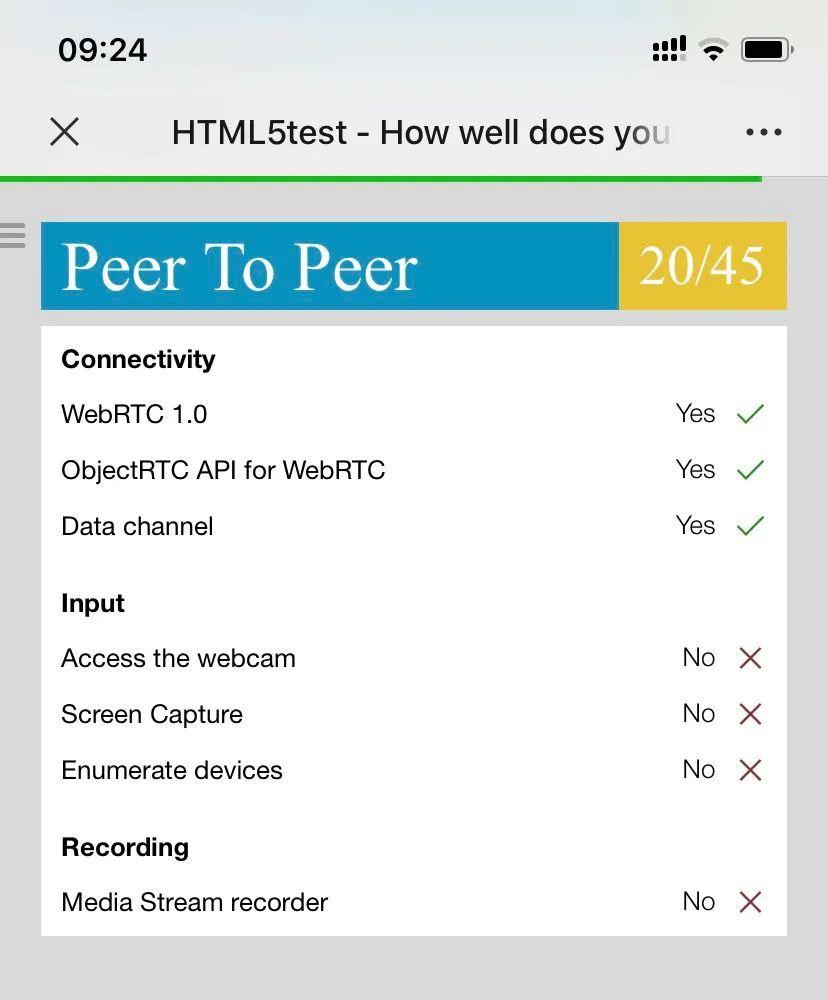
我们平日里常用的QQ音视频使用GIPS方案(webRTC的核心源于GIPS),据说微信内部已经大量使用webRTC组件,其内嵌的浏览器也支持webRTC。


▲微信浏览器内置RTC组件
除了我们日常生活中的应用之外,webRTC还在教育、社交娱乐、视频会议等各种垂直领域中大放光彩。
1.在线教育
在线双师课堂、低延时大班课、1对1辅导、小班课等强互动场景中,大部分都采用了webRTC技术。
在课堂上,师生之间可以通过低延时音视频连麦,针对课堂上的难点、疑点互动答疑,还原线下课堂中的举手提问场景,保证学生的学习效果。

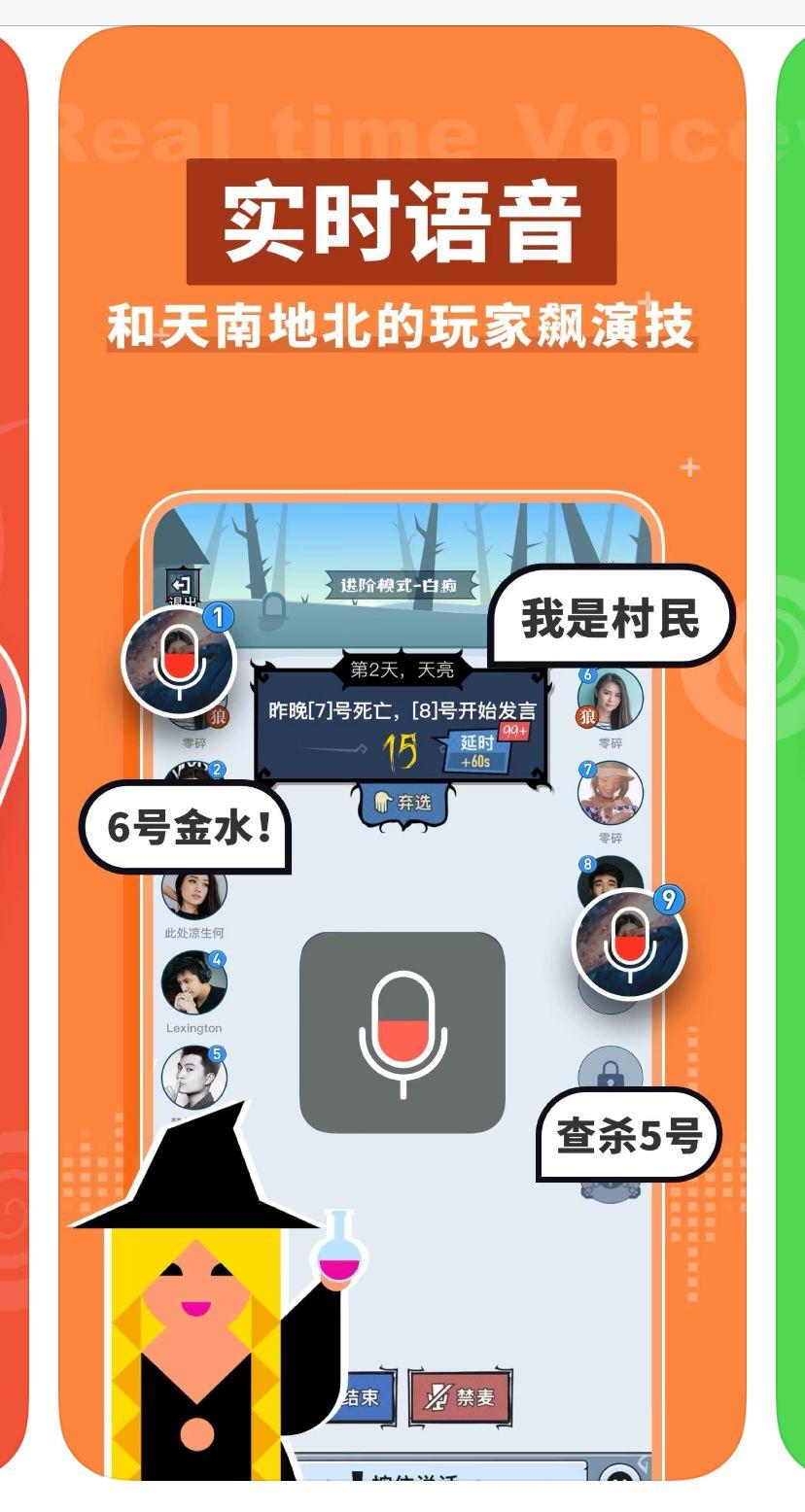
2.社交娱乐

▲在线狼人杀
3.多方连线视频会议
webRTC未来还会怎么发展?
在2016年前后,实时互联网应用开始兴起,直播业站上了风口,带来了实时互联网的蓬勃发展。
音视频通讯的应用不仅局限于企业内部视频会议,开始应用于众多垂直行业,比如在线教育、在线医疗、呼叫中心、空中宣讲会等。
对于webRTC的“理想形态”,webRTC标准之父Daniel C. Burnett这么说:
WebRTC 的目的就是打破常规的人们对电话的固有认识,把人和人之间的互动、沟通加入到人们日常工作流、任意的APP当中。
电话不再是一个物理的设备,现在的智能可穿戴设备将来都有可能取代打电话这件事,而且未来的通讯不止是人跟人之间,有可能是人跟物之间发生。
听起来好像有点熟悉?
这其实有点近似于IoT(物联网)的概念,随着webRTC对各种终端的兼容,我们可以在电视、智能音箱、智能手表等各种设备上进行音视频互动。
而随着5G技术的蓬勃发展,以后的音视频互动也会向4K、8K超高清,智能环境识别、人机交互感知等方面进化。更多垂直行业将会诞生更多的音视频应用场景。
参考文献:
[1]WebRTC直播课堂实践:实时互动是核心.2018.徐晶
全文完